內容目錄
前言
雖然是在當後端工程師
但不知怎的還是一直碰到前端渲染的東西……
不過沒關係
多學多健康 就讓我們來看看所謂 SSR (Server Side Render 後端渲染)
以及 CSR (Client Side Render 前端渲染)
兩者到底有什麼不同、優劣勢在哪,以及分別會被應用在什麼地方吧!
渲染機制
-
SSR: 渲染結果於 Server 產生
意即 browser 在接到 server 傳來的資料時
收到的就是完整的、渲染過後的HTML -
CSR: 渲染結果於 Browser 產生
意即 browser 在接受到 server 傳來的資料時
收到的是 data (通常是json格式) 以及 template
須要透過 JS 才會渲染成 HTML -
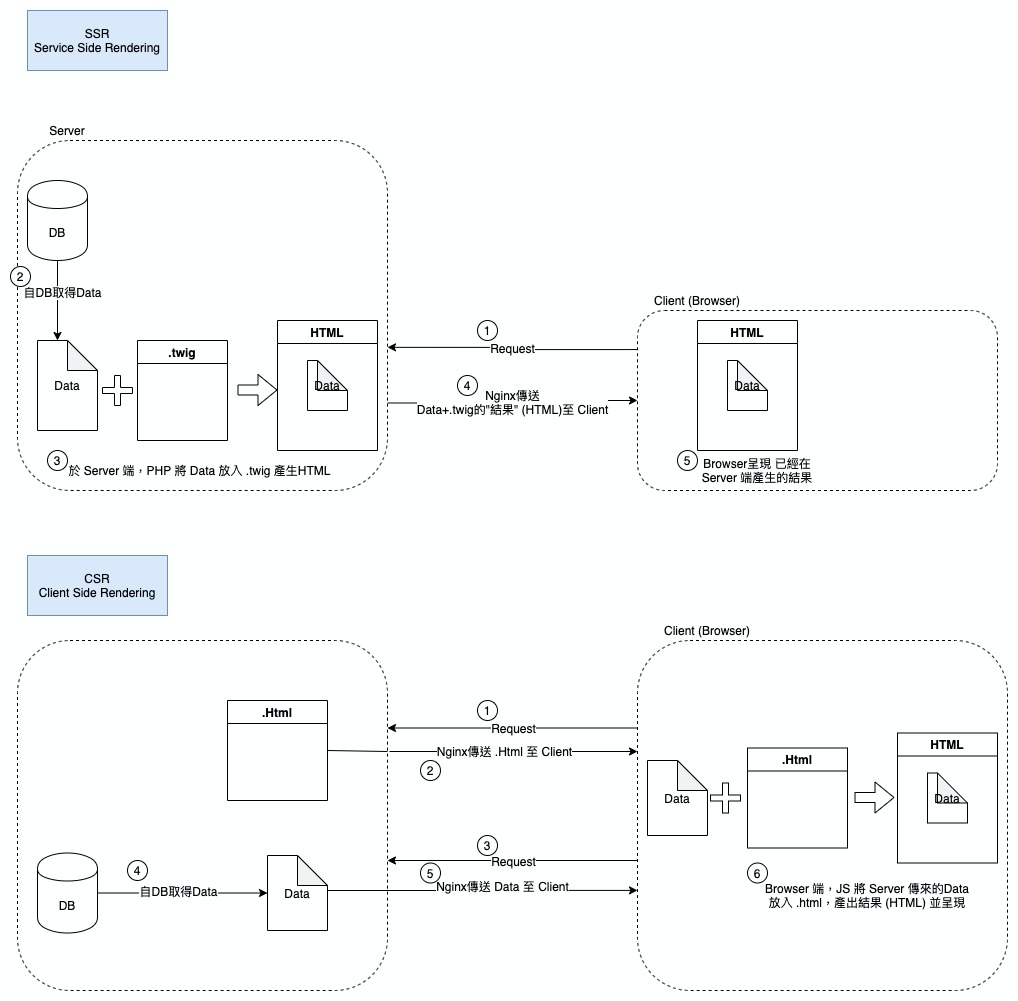
圖解

影響
SEO
-
SSR: 有利
由於 browser 是拿到渲染後、可以直接展示的結果
意即,server 端傳到 browser 時傳送的是一個"真實"的頁面
因此,當爬蟲爬到該頁面時,就可以分析這個頁面
並進一步 index 頁面中的關鍵資料,於是有利 SEO -
CSR: 不利
有別於 SSR
CSR 從上圖可知,browser 在展示完整頁面的過程中會發起兩次請求
也就是說,爬蟲爬到該頁面時,無法拿到完整的資料並進行解析
因此不利於 SEO
效能
-
SSR:
"組版"的工作發生在 server,所以對 server 負擔較重 -
CSR:
"組版"的工作發生在 browser,所以對 browser 負擔較重
每次更新時只更新資料,所以使用者感覺速度較快
頁面應用
-
SSR: 主內容
由於需要 SEO -
CSR: 廣告、個人化內容
由於畫面更新頻率較高或不須 SEO
比較

參考資料
https://medium.com/@hulitw/introduction-mvc-spa-and-ssr-545c941669e9
https://noob.tw/client-server-side-render/
